Utilisabilité et flash : menus contextuels (m.à.j.)
Ceci est une mise à jour de mon article sur les liens utilisables dans flash à l’aide de menus contextuels.
Un développeur flash d’Emakina a remanié mon script, avec une classe ActionScript 2, pour faciliter l’intégration des menus contextuels sur les liens dans les animations flash.
Voici l’exemple :
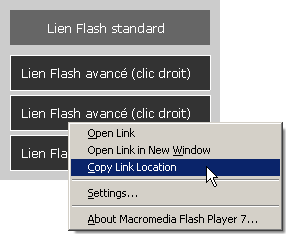
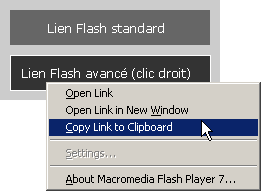
Exemple qui, si vous cliquez avec le bouton droit de la souris sur l’un des trois derniers boutons, devrait donner ceci.
Utilisation :
Cette fois-ci, c’est encore plus simple :
Vous importez un fichier actionscript dans votre fichier .fla et, lorsque vous avez un lien, au lieu d’appeler la fonction .getURL(), vous employez la classe new addContextMenuLink() avec deux paramètres.
- le nom de l’instance d’un movieclip ou d’un bouton,
- l’url qui sera appelée lors du clic du lien.
Exemple :
Voici le code source de l’exemple ci-dessus :
import addContextMenuLink.as; new addContextMenuLink(advancedButton,"//www.google.be"); new addContextMenuLink(advancedButton2,"//www.gatellier.be/blog/"); new addContextMenuLink(advancedButton3,"//blog.sakanadesign.com");
Les trois boutons derniers boutons de l’animation ont été nommés respectivement advancedButton, advancedButton2 et advancedButton3. Chacun de ces trois boutons aura la série de liens contextuels pour ouvrir les url vers laquelle ils pointent, dans la même fenêtre, dans une nouvelle fenêtre et pour copier cette url dans votre clipboard.
Liens relatifs :
- Téléchargez les fichiers source de cet article.
- Le blog de Sakanadesign qui a écrit la classe actionscript.
Si vous avez des remarques ou des améliorations à apporter, n’hésitez pas à m’en faire part au travers des commentaires.
Utilisabilité et flash : menus contextuels
Une version plus récente de cet article (avec l’emploi de classe ActionScript 2) est désormais disponible.
date d’édition : 20/01/2007
Voici une animation flash que je viens de créer : elle contient tout simplement deux boutons.
Ces deux boutons font apparemment la même chose.
Cliquez maintenant les deux boutons avec le bouton droit de votre souris (touche control et clic pour ceux qui n’ont qu’un bouton à leur souris.)
Un clic droit sur le second bouton devrait donner quelque chose comme ceci :
Un menu contextuel permettant soit d’ouvrir le lien dans la même page, soit de l’ouvrir dans une nouvelle fenêtre, soit de copier le lien dans le clipboard.
Enfin un fichier flash mieux utilisable !
Le code ActionScript :
J’ai créé un fichier flash à votre disposition (.zip – 6KB) contenant deux boutons (que j’ai nommés simpleButton pour le premier bouton et advancedButton pour le second) dans lequel j’ai écrit le code suivant :
var url="//www.gatellier.be/blog/";
//creation des éléments d'un menu contextuel
var usableContextMenu=new ContextMenu();
//les valeurs par défaut sont cachées
usableContextMenu.hideBuiltInItems();
usableContextMenu.customItems.push(
//rajout d'un élément menu
new ContextMenuItem(
//définition du label du menu
"&Open Link",
//définition de la fonction qui sera exécutée
function(){
getURL(url,"_self");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"Open Link in New &Window",
function(){
getURL(url,"_blank");
}
)
);
usableContextMenu.customItems.push(
new ContextMenuItem(
"&Copy Link to Clipboard",
function(){
System.setClipboard(url);
}
)
);
//association du contexte menu à mon bouton
advancedButton.menu=usableContextMenu;
Explications :
aUR la ligne 3, je crée une instance d’un objet ContextMenu, je la nomme usableContextMenu.
La ligne 5 me sert à cacher les éléments par défaut d’un menu contextuel d’une animation flash.
Les lignes 8, 17 et 25 ajoutent un élément menu contextuel à mon menu. Chacun des ces éléments est défini en tant que ContextMenuItem avec un label, et une action.
Pour les trois liens, je reprends la variable définie ligne 1 : url. Mais chaque fois de manière différente :
- Ligne 13 : pour ouvrir le lien dans la même fenêtre.
- Ligne 21 : pour ouvrir le lien dans une nouvelle fenêtre.
- Ligne 29 : pour copier dans le clipboard.
aUR ligne 34, je défini la propriété menu de l’objet advancedButton (le bouton que j’ai créé) comme étant l’objet menu que j’ai créé à la ligne 3 usableContextMenu
J’ai aussi des petites actions sur les deux boutons pour qu’ils réagissent à un clic gauche de la souris.
Petit Truc :
Pour que les liens soient encore un petit peu plus accessibles, j’ai rajouté des raccourcis claviers (qui ne seront visibles qu’avec le menu contextuel ouvert et la touche ALT du clavier enfoncée).
Pour rajouter ces raccourcis clavier, il suffit de rajouter un & devant la lettre définie comme raccourcis.
Je me suis basé pour ces raccourcis aux mêmes raccourcis que l’interface de Firefox pour plus de cohérence.
Usage :
L’usage de ce type de liens contextuels dans les animations flash n’a de sens, évidemment, que lorsque les liens appelés sont des liens externes. Ou que les différentes parties de l’animation ont une adresse propre.
Merci déjà à tous les flasheurs d’employer des menus contextuels sur les liens de leurs animations flash.
Liens relatifs :
- Le fichier source de l’animation flash de cette page (.zip – 6KB)
- Plus d’infos sur la classe ActionScript 2.0 ContextMenuItem.
- Inspiration : le petit lien sur la splash page de Néa (mais la en AS 3)
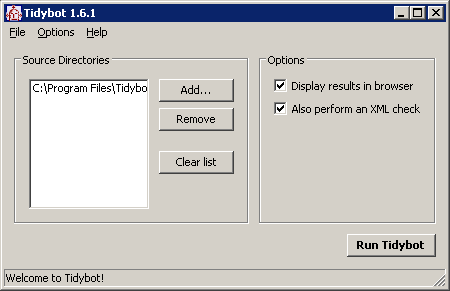
Valider son code (X)HTML avec Tidybot
Tidybot vous permet de vérifier rapidement la validité de la syntaxe de vos pages web tout en n’étant pas connecté à internet.
Spécifiez les répertoires à valider, et scannez. Tidybot génèrera un rapport complet pour les pages contenant des erreurs de syntaxe (x)html voir l’exemple de rapport de page Tidybot.
Des paramètres avancés vous permettent de spécifier, entre autres, de ne pas afficher tel type fichier ou tels types d’erreurs.
Dommage seulement de ne pas pouvoir vérifier des pages en ligne. Disponible pour Window et Unix avec ou sans interface
Liens relatifs :
- La page du validateur Tidybot
- L’exemple de rapport de page tidybot
- Via : l’excellent WATS.ca (excellente ressource d’outils de développement).
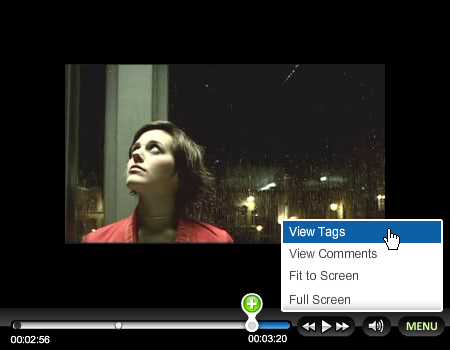
Ajouter de tags et de commentaires dans les vidéos avec Viddler
Viddler est un service de partage de vidéo en ligne pas comme les autres. Son gros avantage est de permettre d’attribuer des tags et de commenter des moments précis des vidéo.
Il permet aussi de référer une image figée lorsque l’on envoie la vidéo. Grâce à Viddler, vous ne devrez plus regarder l’entièreté de films qu’on vous envoie ou que vous trouvez sur internet pour voir une image particulière.
iPhone : ça va switcher !
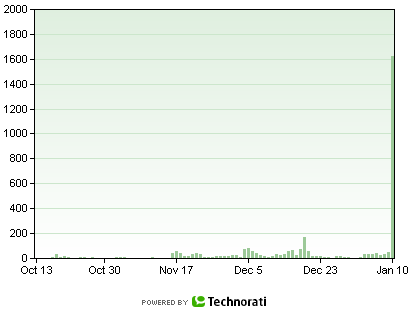
Tout le monde sait maintenant que l’iPhone de Apple sera bientôt disponible, on en parle partout :

via Technorati
Après l’excitation du moment, et la nuit portant conseil, voici une petite liste non exhaustive de mes remarques sur l’iPhone.
Les plus :
- C’est un appareil convergent, regroupant appareil photo, gsm, console internet portable, lecteur multimédia
- Il a un vrai browser web (Safari) donc j’espère qu’il supporte aussi Ajax.
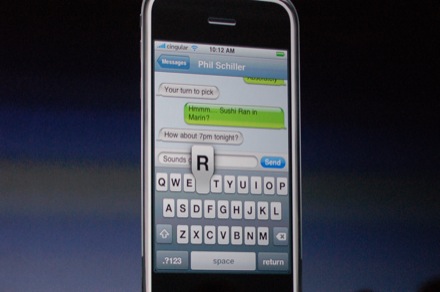
- Le design est quand même magnifique.

On ne parle pas de moi sur cette photo, mais bien d’un restaurant sushi dans Marin County à côté de San Francisco
Les moins :
- Un module/application GPS.
- Une interface Accessible
- Une résolution de photo digne de ce nom (cfr. Nokia N95)
- Des applications (type lecteur de Code QR)
- Les vraies spécifications techniques (combien de RAM ? CPU ?)
Je recherche :
Un lien vers la photo que Steve Jobs a envoyée sur Flickr. Comme ça je pourrai me faire une idée de la qualité de l’appareil photo de l’iPhone 🙂
PS : Pour l’instant aucun résultat dans Flickr pour une recherche par marque sur “Apple”. Et bien sûr, moi aussi, j’en veux un !





3 commentaires