Créer ses boutons en ligne: Buttonator
Vous avez besoin de boutons pour vos pages web et vous êtes loin de votre station de travail favorite (avec tous vos logiciels préférés) : Buttonator est là pour vous sauver.
C’est une petite application web (toujours en beta et un peu lente) qui vous permettra de choisir entre divers types de boutons et de les paramètrer à votre goût:
- Choix de police (Arial, Arial Narrow, Book Antiqua, Bookman Old Style, Century Gothic, Courier New, Times New Roman, Verdana),
- quelques tailles de caractères,
- gras et italique sont à votre disposition.
Vous pourrez aussi choisir la taille de votre bouton ainsi que la couleur de fond. Le tout saupoudré avec un petit peu d’Ajax
Voilà le résultat:
Carnets de voyages 2.0
Vous voulez faire un tour du monde ou suivre les traces d’autres aventuriers? Le service proposé par TripTracker.net est dans l’air du temps:
une communauté, des partages de photos, de l’Ajax, une carte du monde par satellite, des flux rss, un usage des géotags, et ce site est encore en beta…
Prochain achat: un système gps.
Ajax à la rescousse de l’Information Contextuelle
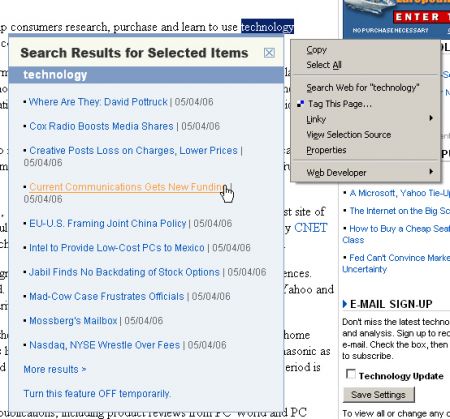
Je ne sais pas depuis combien de temps la fonctionnalité existe, mais je suis impressionné par le système d’information contextuelle du site du Wall Street Journal.

En selectionnant un mot ou une phrase, puis en cliquant avec le bouton droit de votre souris dans n’importe quelle page du site, une fenêtre s’affiche proposant aux visiteurs de consulter des articles sur la même thématique que le mot/phrase qu’ils ont surligné.
Les browsers ont tous un menu contextuel (clic-droit de la souris ou +clic sur les Macs sans MightyMouse) qui permet d’afficher différentes actions possibles pour un élément (ici une page web). Dans ces actions, il existe souvent une possibilité de faire une recherche sur le mot sélectionné.
La bonne idée qui est mise en oeuvre ici est de faire remonter de l’information sur un sujet qui intéresse le visiteur.
Ajax et DHTML
Côté technique, un bon vieux javascript interroge un serveur web sur le terme séléctionné via Ajax. Le serveur retourne des informations relative à la requête. Ces informations sont ensuite parsées et affichées dans un layer via DHTML.
“Unobtrusive”
Un autre exemple d’information contextuelle existe déjà depuis quelques temps: les IntelliTXT

Un idée qui était très intéressante à la base (pour afficher des informations contextuelles) mais évidemment, la pub s’en est mêlée et maintenant, j’assimile ces intelliTXT à du spam. (que j’ai combattu en ajoutant leur domaine dans ma liste de filtres AdBlock)
Un vrai concept Web2.0.
On y retrouve Ajax, des intéractions vraiment intelligentes avec le surfeur, le tout sans forcer la main de l’utilisateur. Il ne reste plus qu’à optimiser le positionnement et la taille de la fenêtre d’affichage (“overLayer” – dans notre jargon) de ces informations contextuelles et appliquer cette techniques à d’autres sites (a-t-on légalement le droit de reprendre de tels concepts?) et on aura vraiment un meilleur web!!!
Un tout grand merci à mon collègue, Adrien Noterdaem d’Emakina, qui m’a fait découvrir ceci.
Liens relatifs:
- Information contextuelle sur le Wall Street Journal – la page exemple
- En espérant que ce ne soit pas détourné vers un IntelliTXT de VibrantMedia
- du javascript à tout va



Laissez un commentaire