Plugin de recherche OpenSearch pour Firefox 2
Firefox version 2 supporte le standard de formatage de données de recherche OpenSearch. Grâce à cela, on peut créer des petits plugins de recherche très utiles pour son navigateur préféré.
Format XML OpenSearch
Les définitions des différents éléments composant un XML OpenSearch nous aident à composer notre propre plugin de recherche.
Pour une installation standard de Firefox, vous trouverez les plugins déjà installés dans le répertoire C:\Program Files\Mozilla Firefox\searchplugins. Normalement ce répertoire ne contient que des fichiers .xml qui sont les définitions des plugins. Prenons-en un, le fichier amazon.xml
<SearchPlugin xmlns="//www.mozilla.org/2006/browser/search/">
<ShortName>Amazon.com</ShortName>
<Description>Amazon.com Search</Description>
<InputEncoding>ISO-8859-1</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoA...=</Image>
<Url type="text/html" method="GET" template="//www.amazon.com/exec/obidos/external-search/">
<Param name="field-keywords" value="{searchTerms}"/>
<Param name="mode" value="blended"/>
<Param name="tag" value="mozilla-20"/>
<Param name="sourceid" value="Mozilla-search"/>
</Url>
<SearchForm>//www.amazon.com/</SearchForm>
</SearchPlugin>
SearchPlugin- Définition du namespace des différents nodes du fichier xml (dans ce cas-ci, on parle de la définition de Firefox)
ShortName- Nom du plugin de recherche
Description- Description du plugin de recherche
InputEncoding- Encodage des caractères du formulaire
Image- Définition de l’icône qui sera ajoutée dans l’interface de recherche encodée en Base64
Url- Contient les différents attributs du formulaire de recherche
type- Format dans lequel les données sont envoyées au serveur
method- GET ou POST méthode d’envoi des données au serveur
template- C’est l’ACTION du formulaire de recherche
Param- Les différents champs qui sont passées au formulaire. Le champ sur lequel se fait la requête doit avoir la
value="{searchTerms}". C’est les termes qui seront entrés dans le formulaire de recherche de Firefox SearchForm- C’est le lien vers les soumissions de formulaires vides iront.
Analyse d’un formulaire à convertir en plugin.
Pour un premier exemple, je me suis basé sur la page d’accueil de Tutmaks.com (excellente ressource de tutoriels). Le moteur de recherche du site ne fonctionnant pour l’instant que sur des pages /index.php et pas sur les pages de détail /story.php.
A l’aide de l’Inspector de Firebug, j’ai facilement repéré que le nom du champ du formulaire était “search” l’action est vide (d’où l’erreur ci-dessus).
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="GET" template="//tutmarks.com/index.php">
<Param name="search" value="{searchTerms}"/>
</Url>
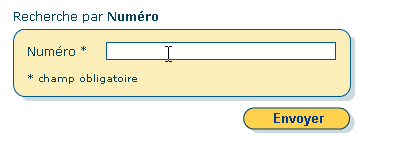
Pour un second exemple, j’ai pris la recherche inversée de numéros de téléphone sur 1307.be.
Il y a plusieurs champs cachés dans ce formulaire-ci. J’ai repris les nom et valeurs de ces champs en tant que Param de mon XML
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="POST" template="//1307.be/fr/servlets/ReverseServlet">
<Param name="number" value="{searchTerms}"/>
<Param name="iso_language" value="fr"/>
<Param name="template" value="1x07be"/>
</Url>
Ajout de l’icône du plugin de recherche.
J’ai repris les favicônes des sites repectifs. Je les ai enregistrées sur mon ordinateur et je les ai converties en base64 avec cet outil. De ce fait, les images sont transformées en code et sont plus facilement transportable d’un environnement à un autre (les images sont incluses dans le fichier XML sous forme de code).
La documentation OpenSearch précise qu’on peut aussi mettre une url vers une icône de favori ou autre image.
<Image height="16" width="16" type="image/x-icon"><br /> //example.com/favicon.ico<br /> </Image><br />
Code à rajouter dans les pages html.
Pour que le plugin soit à la disposition de tout le monde, il faut l’insérer dans les pages de votre site.
Cela se fait aisément en ajoutant une balise link real="search" dans le header de la page html.
<link rel="search" type="application/opensearchdescription+xml" title="Tutmarks.com" href="/chemin-vers/définition.xml">
Ajouter les plugins créés à Firefox 2.
Quand un plugin de recherche a été trouvé par Firefox, l’icône de la liste des moteurs de recherche prend un fond bleuté.
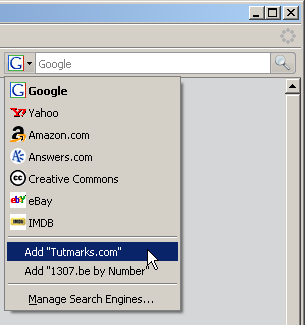
En cliquant sur cette icône, on peut voir la liste des plugins de recherche. Dans le bas du menu, on peut rajouter les différents plugins de recherches.
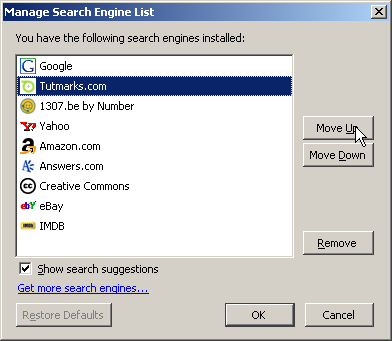
L’ordre des moteurs de recherche peut être modifié et on peut aussi en supprimer via l’interface de gestion des plugins de recherche
Le plugin de recherche Tutmarks pour Firefox 2 prêt à l’usage.
Liens relatifs
Ré-activer les anciennes extensions de Firefox grâce à about:config
Avec la sortie de la version 2.0 de Firefox, beaucoup d’extensions ne sont plus compatibles. Leur développeurs n’ayant pas encore mis à jour les fichiers d’installations.
On a vu ici et là des versions non-officielles de mises à jour de certaines extensions.
about:config, la base de registre de FireFox
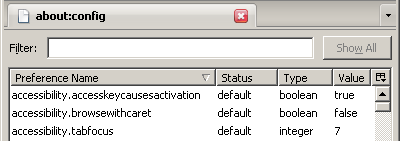
En entrant about:config dans la barre d’adresse de FireFox, vous arrivez dans l’espace de configuration de FireFox. J’avoue, l’interface est un peu austère.
Cette interface présente toutefois champs permettant de faciliter les recherches.
Quatre colonnes sont présentes: Preference Name, Status, Type et Value.
La colonne Preference Name reprend les différentes propriétés des différents éléments de Firefox de manière assez compréhensible. Préférences d’accessibilité, du browser, des extensions,…
La colonne Status nous dit si la valeur a été modifiée (soit par une extension, soit par une préférence, soit a la main dans la console de configuration). Dans ce cas, la ligne sera en corps gras et la valeur sera user set. Dans le cas contraire, le corps sera normal et la valeur default
La colonne Type reprend le type de donnée que la propriété peut avoir. Boolean pour une valeur vraie ou fausse, Integer pour un nombre entier et String pour toute valeur texte.
Enfin la colonne Value qui contient les valeurs des différentes propriétés. C’est cette colonne qui nous intéresse. Vous pouvez changer ces valeurs la double-cliquant. Pour les types Integer et String un boîte de dialogue apparaitra et vous pourrez entrer une nouvelle valeur. Pour le type Boolean, le double-clic changera la valeur de vrai à faux et vice-versa.
Alors comment on réactive les anciennes extensions ?
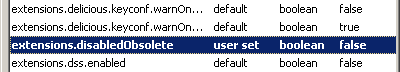
Il faut simplement trouver la clef extensions.disabledObsolete et changer sa value à false pour ne pas désactiver les extensions obsolètes (qui sont prévues pour des versions précédentes de Firefox).
D’autres entrées sont très intéressantes entre autre la collection browser.tabs qui contient différentes options de configuration par rapport aux tabs/onglets.
Pour que tout ces changements soient effectifs, redémarrez Firefox.
A vous de jouer mais, attention, vous modifiez ces valeurs à vos risques et périls!
Liens relatifs:
Je (re)découvre Firebug ou le débogage facile
En préparant un petit article, je suis tombé sur cette vidéo qui montre comment déboguer avec Firebug.
Je suis presque tombé de ma chaise. Je ne connaissais pas la moitié des capacités de cette merveilleuse extension de débogage pour FireFox, que j’emploie quand même depuis un bout de temps (v0.2 si les souvenirs sont bons).
Avant, je ne l’employais que pour tracer mes appels Ajax et les réponses du serveur et tester des variables et fonctions, le tout dans la console.
Je n’avais pas vraiment vu la puissance du débogueur.
Une petit explication s’impose.
Pour que Firebug s’arrête à chaque erreur, il faut que l’option soit activée. (onglet “Debugger”, menu “Options”).
Je pensais que toutes les options étaient regroupées à un seul endroit. Soit, je m’encroûte, soit l’interface n’est pas super parlante.
Bon maintenant regardons tout ce que l’on peut faire avec ce débogueur.
Le principe est le suivant : on appelle des méthodes de l’objet console en lui passant des paramètres.
console.log("message" [,objects])
console.debug("message" [,objects])
console.info("message" [,objects])
console.warn("message" [,objects])
console.error("message" [,objects])
etc…
La liste complète des méthodes de Firebug est bien évidemment disponible en ligne.
Vraiment bien fait ces petites méthodes (surtout celles qui permettent d’évaluer le temps qu’un javascript met).
Adopté par toute l’équipe des intégrateurs, et certains développeurs. Merci Joe Hewitt !
Liens relatifs :
- Firebug, l’extension de débogage pour Firefox
- Le blog du développeur de l’extension Firefox
- La vidéo explicative – qui m’a révélé le potentiel de Firebug
- Un autre article intéressant sur Firebug









17 commentaires