Charles sniffe de l’Ajax et du swf
non je ne parles pas de mon (plus si) petit voisin
On a vu récemment que sous Firefox, il était très facile de tracer les requêtes Ajax avec l’extension Firebug.
Et pour Internet Explorer?
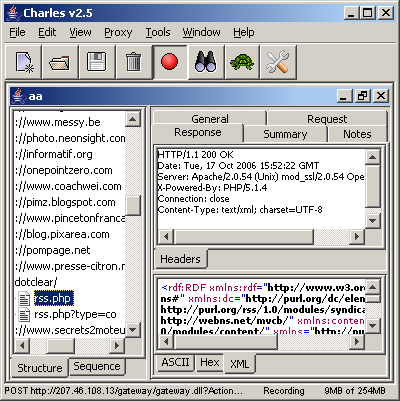
Il existe une application multi platforme (Win/MacOS/Linux) qui permet de renifler tout le traffic passant par les navigateurs. Le nom de ce bonheur pour les développeurs: Charles
Une fois installé et activé, Charles se comporte comme un serveur proxy et enregistre les différentes requêtes HTTP
L’analyse des données de la partie droite de l’écran permet de retrouver une foule d’informations sur la ressource demandée. Dans ce cas-ci, il s’agissait d’un flux RSS.
L’onglet Général nous indique tout ce qui est relatif au fichier demandé lui-même (taille, vitesse de téléchargement, etc), l’onglet Request reprend ce que le browser a demandé au serveur, et l’onglet Response reprend ce que le serveur a répondu.
Exactement ce qu’on cherche pour déboguer nos applications Ajax.
Comme ce programme se comporte comme un proxy, il capture tous le traffic, même les requêtes qui sont faites par des fichier .swf tels des diaporamas ou des applications FlashComm
Quand je vous disais que c’était le bonheur !
Disponible sur le site du développeur, la version d’essais est tout à fait fonctionnelle sauf qu’elle s’arrête après trente minutes (assez pour certains). Sinon, l’application coûte US$50,-. Pas si cher que ça.
Liens relatifs
Je (re)découvre Firebug ou le débogage facile
En préparant un petit article, je suis tombé sur cette vidéo qui montre comment déboguer avec Firebug.
Je suis presque tombé de ma chaise. Je ne connaissais pas la moitié des capacités de cette merveilleuse extension de débogage pour FireFox, que j’emploie quand même depuis un bout de temps (v0.2 si les souvenirs sont bons).
Avant, je ne l’employais que pour tracer mes appels Ajax et les réponses du serveur et tester des variables et fonctions, le tout dans la console.
Je n’avais pas vraiment vu la puissance du débogueur.
Une petit explication s’impose.
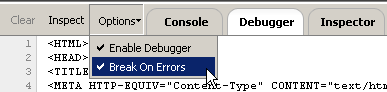
Pour que Firebug s’arrête à chaque erreur, il faut que l’option soit activée. (onglet “Debugger”, menu “Options”).
Je pensais que toutes les options étaient regroupées à un seul endroit. Soit, je m’encroûte, soit l’interface n’est pas super parlante.
Bon maintenant regardons tout ce que l’on peut faire avec ce débogueur.
Le principe est le suivant : on appelle des méthodes de l’objet console en lui passant des paramètres.
console.log("message" [,objects])
console.debug("message" [,objects])
console.info("message" [,objects])
console.warn("message" [,objects])
console.error("message" [,objects])
etc…
La liste complète des méthodes de Firebug est bien évidemment disponible en ligne.
Vraiment bien fait ces petites méthodes (surtout celles qui permettent d’évaluer le temps qu’un javascript met).
Adopté par toute l’équipe des intégrateurs, et certains développeurs. Merci Joe Hewitt !
Liens relatifs :
- Firebug, l’extension de débogage pour Firefox
- Le blog du développeur de l’extension Firefox
- La vidéo explicative – qui m’a révélé le potentiel de Firebug
- Un autre article intéressant sur Firebug
Vérifier la disponibilité d’un nom de domaine avec Ajax
Vérifier la disponibilité d’un nom de domaine est désormais plus rapide grâce à AjaxWhois.
Vous entrez le nom de domaine convoité dans le champs et après quelques secondes, vous saurez si le nom est libre ou déjà enregisté.
L’avantage est que la page n’est pas rafraîchie, le curseur de l’utilisateur reste dans le champs donc, dès que l’utilisateur reçoit une réponse, il peut directement entrer un autre terme de recherche.
Il y a un petit incovénient: comme le service vérifie en direct la disponibilité de différents TLD (.com, .net, .org, .be), ça prend un peu de temps.
Lien relatif :
Raccourcis clavier : petite compilation
J’aime bien les raccourcis clavier, ils permettent de gagner énormément de temps (on ne doit pas trop lacher la souris pour cliquer).
On connaissait déjà les raccourcis clavier pour Firefox, pour MacOS X, ceux pour lancer des applications.
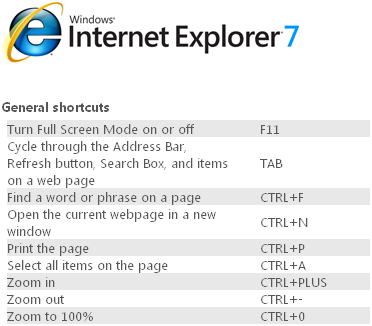
Microsoft dévoile les raccourcis clavier pour Internet Explorer 7 (qui approche de la version finale). Une façon de créer du ?Roebruit?R?autour du logiciel ?
Pour ma part, je suis beaucoup plus impatient de la sortie de Firefox 2.
Liens relatifs
Créer des images de fond en ligne: bgMaker
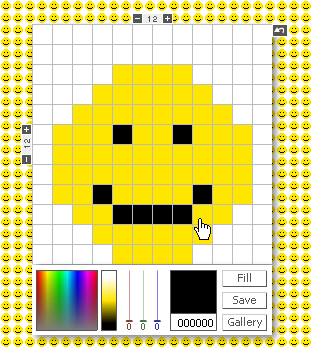
Encore un petit site qui nous simplifie la vie, le bgMaker, tout réalisé en flash, nous permet de créer en ligne des images de fond pour les pages web, ou des icônes.
Sur une grille que vous pouvez agrandir ou rétrécir, vous sélectionnez votre couleur préférée et vous remplissez les cases. La prévisualisation du fond de la page est instantanée.
Une fois que vous êtes fiers de votre dessin, vous pouvez le télécharger au format .png.
A votre disposition aussi, la galerie des réalisation, par type (icône ou image de fond) ou par nombre de téléchargement.
ça me rappelle que je dois encore mettre un favicon sur mon blog.






6 commentaires