Créer ses boutons en ligne: Buttonator
Vous avez besoin de boutons pour vos pages web et vous êtes loin de votre station de travail favorite (avec tous vos logiciels préférés) : Buttonator est là pour vous sauver.
C’est une petite application web (toujours en beta et un peu lente) qui vous permettra de choisir entre divers types de boutons et de les paramètrer à votre goût:
- Choix de police (Arial, Arial Narrow, Book Antiqua, Bookman Old Style, Century Gothic, Courier New, Times New Roman, Verdana),
- quelques tailles de caractères,
- gras et italique sont à votre disposition.
Vous pourrez aussi choisir la taille de votre bouton ainsi que la couleur de fond. Le tout saupoudré avec un petit peu d’Ajax
Voilà le résultat:
Affichage du Pagerank des liens d’une page web
Il y a quelques jours, une question a été posée sur une des listes de diffusion (mailing list) à laquelle je suis abonné:
“Voilà, j’ai une liste de plusieurs centaines de liens vers des sites dont je souhaite connaître le Pagerank Plutôt que cliquer sur tous ces liens successivement (!) je suis à la recherche d’une petite combine, script ou autre qui me donnerait l’info rapidement.”
Qu’est ce que le Pagerank?
Le Pagerank est un des outils dont Google se sert pour calculer la valeur d’un site et donc sa pertinence.
En quelques mots, Pagerank attribue une cote à votre page en fonction des liens qui pointent vers votre page.
Attention, le Pagerank n’est qu’un des paramètres dont Google se sert, pour un référencement optimal, il faut veiller à respecter quelques autres règles (sémantique, friendly urls,…).
Un site pour afficher les pageranks des liens de vos pages
Webmastereyes.com est la réponse à la question posée par JhiJ. Ce site vous permet de soumettre une adresse de page. Il rajoutera une image pagerank après chaque lien de votre page:
Pour afficher le pagerank de toutes les pages de son propre site, il suffira de faire pointer Webmastereyes vers la page “plan du site” de votre site. Et voila!
Liens relatifs:
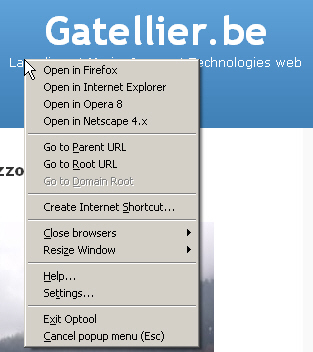
Tester un site web dans tous ses browsers – Optool
Un petit utilitaire vient de faire mon bonheur: Optool

Cet outil permet de tester une page dans tous les browsers installés sur votre ordinateur en un raccourci clavier et un click de souris (tout comme les extensions IEView et OperaView pour Firefox et FirefoxView pour Internet Explorer).
De plus, il vous donne aussi des options de navigation interne dans un site (tout comme GOUP).
Vous choisissez vous-même votre racourci clavier et même les browsers que vous voulez (par exemple: les versions standalone d’Internet Explorer).
Vous découvrirez à l’usage l’ensemble des racourcis clavier.
Il ne me reste qu’à supporter le développeur danois en lui envoyant une carte postale. Pour un tel outil, je pense aussi à le remercier en lui faisant un transfer Paypal.
Liens:



Laissez un commentaire