IE: supprimer les alertes de sécurité en mode https
Internet Explorer, dans toutes ses versions, affiche une alerte de sécurité lorsque l’on visite une page, servie via le protocole de sécurité https, si celle-ci contient des ressources servies via le protocole http.
Alerte de sécurité sur IE < 8.
- Security Information
-
This page contains both secure and unsecure items.
Do you want to display the nonsecure items?
[Yes] [No] [More Info]
Ou en français :
- Information sur la sécurité
-
Cette page contient des éléments sécurisés et non sécurisés.
Souhaitez-vous afficher les éléments non sécurisés ?
[Oui] [Non] [Plus d’infos]
Alerte de sécurité sur IE8b2.
A l’heure actuelle, la version finale d’IE8 n’est pas encore sortie. J’ai donc fait des tests sur la version bêta 2.
- Security Warning
-
Do you want to view only the webpage content that was delivered securely?
This webpage contains content that will not be delivered usin a secure HTTPS connection, which could compromise the security of the entire webpage.
[More Info] [Yes] [No]
Notez la tournure de la phrase qui est completement l’inverse du message de sécurité des versions précédantes…
Examples d’alerte de sécurité.
Démonstration.
J’ai mis en place une page démontrant cette popup de sécurité. Je sais que le certificat n’est pas valable pour le domain, d’où la première alerte.
Cette page est servie via le protocole sécurisé https et contient un lien vers une image servie via http.
Sur Internet Explorer, vous devriez avoir le message d’alerte ci-dessus.
Code.
<div> <img src="//noscript.be/demo/https-mixed-content-warning/404.jpg" alt="Un chat dans un pc démonté" title="src: //www.catswhocode.com/blog/404" /> </div>
Supprimer l’alerte de sécurité une fois pour toute.
Il y a plusieurs solutions pour cela. Dont une consiste à changer les paramètres d’IE.
Je me vois mal conseiller à mes clients de changer leurs paramètres.
La seule solution est d’employer correctement le Common Internet Scheme Syntax, en supprimant le protocole.
Démonstration.
Dans cet exemple, le protocole https du lien vers l’image à simplement été supprimé.
Le message de sécurité n’apparaît plus.
Code.
<div> <img src="//noscript.be/demo/https-mixed-content-warning/404.jpg" alt="Un chat dans un pc démonté" title="src: //www.catswhocode.com/blog/404" /> </div>
Notez que la même technique est d’application pour les fichiers .swf que vous pourriez avoir dans vos pages sécurisées.
<OBJECT classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="//download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0" WIDTH="550" HEIGHT="400" id="myMovieName"> <PARAM NAME=movie VALUE="myFlashMovie.swf"> <PARAM NAME=quality VALUE=high> <PARAM NAME=bgcolor VALUE=#FFFFFF> <EMBED src="/support/flash/ts/documents/myFlashMovie.swf"quality=high bgcolor=#FFFFFF WIDTH="550" HEIGHT="400" NAME="myMovieName" ALIGN="" TYPE="application/x-shockwave-flash" PLUGINSPAGE="//www.macromedia.com/go/getflashplayer"> </EMBED> </OBJECT>
code vu sur la base de connaissance Macromedia
J’ai enlevé le protocole http de l’attribut codebase du tag object.
Maintenant, ceux qui utilisent encore Internet Explorer (et qui devraient vraiment essayer un meilleur browser) n’ont plus de raisons de se plaindre de ces messages d’alerte !
Employer l’extension WP Microsummary Comments Track
Suite à une remarque de Bruno, je me suis dit que beaucoup de personnes devaient rencontrer le même problème. A savoir ne pas trop savoir comment faire pour employer les Microsummaries/Live Titles.
Je viens donc de mettre en ligne une petite vidéo expliquant comment employer mon extension WP Microsummary Comments Track.
Status 503 pour vos sites en maintenance
Lorsque vous faites des mises à jour importantes sur votre site, il est judicieux de mettre celui-ci en mode “maintenance“.
En effet, vos visiteurs peuvent être perturbés par les erreurs éventuelles de design et de code. De même, les moteurs de recherche peuvent indexer votre site pendant les opérations de mise à jour.
Bref, imaginez les effets néfastes d’une telle opération…
Les recommandations Google : le status 503 (service non disponible)
De plus Google recommande de renvoyer une erreur 503:
- If my site is down for maintenance, how can I tell Googlebot to come back later rather than to index the “down for maintenance” page?
- You should configure your server to return a status of 503 (network unavailable) rather than 200 (successful). That lets Googlebot know to try the pages again later.
Ce qui se traduit en gros par :
- Si mon site est en mode de maintenance, comment puis-je indiquer à Google revenir plus tard au lieu d’indexer une page “Site en maintenance”?
- Vous devriez configurer votre serveur pour qu’il renvoie un status 503 (réseau indisponible) plutôt qu’un status 200 (requête satisfaite). Ceci fait comprendre à Googlebot qu’il doit retester ces pages plus tard.
Maintenant qu’on sait ce qu’il faut faire, voici comment le faire :
Éditer le fichiers HOSTS sur MacOSX et Windows
Le fichier HOSTS est l’équivalent d’une mini-base de donnée DNS contenant les informations pour retrouver les adresses IP en fonction des noms de domaines.
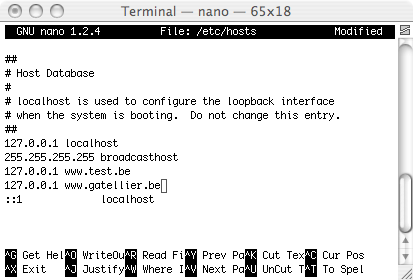
Editer son fichier HOSTS sous MacOSX
Sous MacOSX, il faut ouvrir une console Terminal.
Pour pouvoir éditer le fichier hosts, dans la console, il faut lancer la commande :
sudo pico /etc/hosts
(il faut avoir le mot de passe de l’administrateur local de votre Mac).
Entrez les lignes désirées, sauvez vos modifications via le raccourcis clavier CTRL+O et enfin fermez la console avec CTRL+X
Editer son fichier HOSTS sous MS Windows
Sous Windows, c’est assez facile de trouver le fichier et de le modifier.
Sous MS Windows, ce fichier se trouve dans le répertoire: C:\WINDOWS\system32\drivers\etc\ où il suffit d’ouvrir le fichier HOSTS (qui n’a pas d’extension) avec un éditeur de texte et de rajouter adresses ip et nom de domaine, de sauver ce fichier et eventuellement redémarrer son navigateur.
Astuce : Le raccourcis d’édition du fichier HOSTS
On peut éditer très facilement le fichier HOSTS sur Windows en créant simplement un raccourcis spécifique.
Ce raccourcis aura comme target :
"C:\Program Files\Windows NT\Accessories\wordpad.exe" C:\WINDOWS\SYSTEM32\DRIVERS\etc\HOSTS
Et devra démarrer dans le répertoire :
C:\%SystemRoot%\SYSTEM32\DRIVERS\ETC
En savoir plus :
CSS: Pseudo classes sur Internet Explorer
Grâce aux expressions CSS d’Internet Explorer, il y a moyen de simuler les pseudo-classes qui ne sont pas supportées par IE6.
Les expressions CSS d’Internet Explorer
En effet, les expressions CSS (apparues avec IE5) permettent de calculer dynamiquement (via JScript) les différentes propriétés stylistiques.
On attribue une valeur calculée par JScript à une propriété CSS d’un élément html. Les différents objets du DOM sont supportés
#centeredDiv {
position:absolute;
left:
expression(
(document.body.clientWidth/2)-
(this.offsetWidth/2)
);
top:
expression(
(document.body.clientHeight/2)-
(this.offsetWidth/2)
);
}
Sur Internet Explorer, cet exemple positionnerait l’élément ayant un id centeredDiv au centre de la page en le positionnant à la différence de la moitié hauteur de la page (document.body.clientHeight/2) et de la moitié de sa hauteur (this.offsetWidth/2). Notez que this représente l’objet en lui-même.



6 commentaires