designertopia: démos wpf
Ces un et deux février 2007 se tenait à Londres, la conférence Designertopia de Microsoft. J’y étais invité par Microsoft Belgique par l’intermédiaire de Geert Desager en tant que représentant d’une des (grosses) agences web en Belgique ainsi que Philip Schiebold d’Ogilvy, Petra Sell d’i-Merge, Michael Thuy de DuvalGuillaume|E, Geert Feytons de AtmosphereBBDO, Johan Wuyckens de D.A.D., Talia Hendlisz et Tanguy De Kelver de McCann-Erickson.

En gros, la conférence designertopia était une vitrine pour Microsoft des produits de sa suite Expression, de son système d’exploitation Vista et de la nouvelle couche de présentation/développement Windows Presentation Foundation.
De ce que j’ai entendu de mes compatriotes (pour la plupart issus du milieu graphique ou de la publicité) le contenu des conférences “Créatives” était toujours un peu le même.
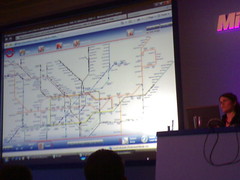
Pour ma part, j’ai suivi les sessions “Techniques” et les démonstrations (surtout Carrie Longson) m’ont impressionnées. Pas la démonstration des pages tournantes pour la British Library – qu’on a déjà vu dix mille fois en flash, mais plutôt les applications mêlant des données en temps réel, des graphismes efficaces et des animations 3D (l’application pour le Métro de Londres entre autres) ou le lecteur du New York Times qui permet de consulter son journal d’une manière tout à fait nouvelle.

C’est clair que les Rich Desktop Application (comme dirait Fred Cavazza) ont de beaux jours devant elles. Et j’attends vivement de voir de mes yeux les premières applications Apollo d’Adobe pour vraiment comparer (hein pimz ?). C’est clair que Microsoft profite vraiment de l’accélération graphique et processeur pour les applications WPF mais, le fait de ne pouvoir être exécuté que sous WinXP SP2, Win2003 et Vista, est, pour moi, un frein. J’aurais voulu que ces applications tournent sur mon vieux Win2000 (PII 450Mhz – 512Mb) ou encore sur Windows Mobile et mon Qtek 8310.
D’un point de vue technologique, qu’ai-je appris ?
WPF vs WPF/E
WPF est une technologie pour créer les applications Desktop tournant sous le framework .NET 3.0 (donc pour WinXP SP2, Win2003 et Vista). Elle profite au mieux de l’usage du processeur et de la carte graphique pour afficher des animations en trois dimensions en temps réel.
WPF/E est le nom de code d’un plugin pour votre navigateur qui permet d’afficher des animations prévues à cet effet. Il sera disponible sur Mac et Windows (IE, FF, Opera, Safari).
XAML
Les deux technologies sont basées sur le langage XAML, pour extensible application markup language, lui-même une sous définition d’XML.
En gros, tous les éléments graphiques d’une application sont définis en XAML. Une illustration vectorielle pourra être transcrite en fichier XML à l’aide d’un plugin d’exportation de votre logiciel d’illustration. Le même processus pourra être effectué avec des fichiers 3D. WPF et WPF/E ne gèreront que du code XML… (je me demande encore comment ils vont convertir des bitmaps en XAML).

Expression Studio.
La suite de Expression de Microsoft est prévue pour toute la chaîne de production d’applications WPF-WPF/E. De la gestion des médias à la création de pages web. Cette suite de logiciel est bien sur à compléter par des applications côté serveur (de préférence en .NET 3) sous Visual Studio. Cette suite comprend :
Expression Web (déjà disponible).
Est le logiciel de Microsoft destiné à remplacer FrontPage et à concurrencer Dreamweaver sur le terrain de développement de pages internet. Il se focalise avant tout sur du code respectant les règles du W3C. Je suis en train de le tester. La gestion des stylesheets est originale ainsi que le wysiwyg qui permet d’ajouter du padding et des margin avec sa souris. Il a un validateur de code et d’accessibilité ! Par contre il est assez peu intuitif à l’usage, il est livré avec un cd tutorial de Lynda.com.
Expression Design (encore en beta).
Permet au designer de créer (comme Adobe Illustrator) des illustrations vectorielles prêtes à être exportées en XAML. Un des plus que j’ai vu, c’était la possibilité de créer des sortes de librairies de styles à réemployer (mais je ne suis pas assez callé en Illustrator pour savoir si une telle fonctionnalité n’est pas aussi dans le logiciel vectoriel d’Adobe).
Expression Media (disponible en version d’essais).
Est un logiciel de post production vidéo. Je n’y connais rien dans ce type de logiciels mais apparemment les possibilités d’éditer les vidéos à la suite (batch) et les exports de vignettes (thumbnails) et la possibilité d’ajouter des génériques de début et de fin étaient ses atouts majeurs. Pour moi, ce logiciel doit être bien pour automatiser le traitement de fichier vidéo en ligne pour des services comme YouTube Viddler (ou Proximus Moblogs v3 ^^)
Expression Blend (disponible en version beta).
C’est le logiciel d’intégration pour toutes les applications WPF-WPF/E. On y importe les éléments graphiques en XAML, on leur donne des comportements soit avec une ligne du temps ou des événements (fort proche de Flash tout cela). Le gros avantage est l’intégration avec les applications .NET. En effet, les développeurs créent leurs méthodes, fonctions et services web de leur côté, sous Visual Studio, et c’est à l’intégrateur de brancher les connecteurs adéquats sur les différents composants de l’interface de l’application WPF. Les designers sont contents parce qu’ils ne voient pas de code, les développeurs sont contents parce qu’ils ne doivent pas toucher aux composants graphiques. Les deux mondes peuvent continuer à travailler en parallèle tout bénéfice pour les intégrateurs qui seraient en mal de boulot ;).

Designer à gauche, programmeurs au droite et intégrateurs au centre. MS, c’est Funky
Remerciements
Ce petit séjour à Londres, m’a permis de voir pas mal de choses (la vision de Microsoft entre autres), de rencontrer beaucoup de personnes intéressantes. Je remercie encore Geert Desager de m’avoir invité.
Liens relatifs
- Exemples d’applications WPF
- Les photos designertopia sur Flickr
- Mes photos sur Proximus moblogs
- Vous avez d’autres exemples ?
Plugin de recherche OpenSearch pour Firefox 2
Firefox version 2 supporte le standard de formatage de données de recherche OpenSearch. Grâce à cela, on peut créer des petits plugins de recherche très utiles pour son navigateur préféré.
Format XML OpenSearch
Les définitions des différents éléments composant un XML OpenSearch nous aident à composer notre propre plugin de recherche.
Pour une installation standard de Firefox, vous trouverez les plugins déjà installés dans le répertoire C:\Program Files\Mozilla Firefox\searchplugins. Normalement ce répertoire ne contient que des fichiers .xml qui sont les définitions des plugins. Prenons-en un, le fichier amazon.xml
<SearchPlugin xmlns="//www.mozilla.org/2006/browser/search/">
<ShortName>Amazon.com</ShortName>
<Description>Amazon.com Search</Description>
<InputEncoding>ISO-8859-1</InputEncoding>
<Image width="16" height="16">data:image/x-icon;base64,iVBORw0KGgoA...=</Image>
<Url type="text/html" method="GET" template="//www.amazon.com/exec/obidos/external-search/">
<Param name="field-keywords" value="{searchTerms}"/>
<Param name="mode" value="blended"/>
<Param name="tag" value="mozilla-20"/>
<Param name="sourceid" value="Mozilla-search"/>
</Url>
<SearchForm>//www.amazon.com/</SearchForm>
</SearchPlugin>
SearchPlugin- Définition du namespace des différents nodes du fichier xml (dans ce cas-ci, on parle de la définition de Firefox)
ShortName- Nom du plugin de recherche
Description- Description du plugin de recherche
InputEncoding- Encodage des caractères du formulaire
Image- Définition de l’icône qui sera ajoutée dans l’interface de recherche encodée en Base64
Url- Contient les différents attributs du formulaire de recherche
type- Format dans lequel les données sont envoyées au serveur
method- GET ou POST méthode d’envoi des données au serveur
template- C’est l’ACTION du formulaire de recherche
Param- Les différents champs qui sont passées au formulaire. Le champ sur lequel se fait la requête doit avoir la
value="{searchTerms}". C’est les termes qui seront entrés dans le formulaire de recherche de Firefox SearchForm- C’est le lien vers les soumissions de formulaires vides iront.
Analyse d’un formulaire à convertir en plugin.
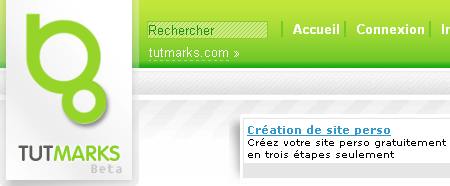
Pour un premier exemple, je me suis basé sur la page d’accueil de Tutmaks.com (excellente ressource de tutoriels). Le moteur de recherche du site ne fonctionnant pour l’instant que sur des pages /index.php et pas sur les pages de détail /story.php.
A l’aide de l’Inspector de Firebug, j’ai facilement repéré que le nom du champ du formulaire était “search” l’action est vide (d’où l’erreur ci-dessus).
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="GET" template="//tutmarks.com/index.php">
<Param name="search" value="{searchTerms}"/>
</Url>
Pour un second exemple, j’ai pris la recherche inversée de numéros de téléphone sur 1307.be.
Il y a plusieurs champs cachés dans ce formulaire-ci. J’ai repris les nom et valeurs de ces champs en tant que Param de mon XML
<InputEncoding>ISO-8859-1</InputEncoding>
<Url type="text/html" method="POST" template="//1307.be/fr/servlets/ReverseServlet">
<Param name="number" value="{searchTerms}"/>
<Param name="iso_language" value="fr"/>
<Param name="template" value="1x07be"/>
</Url>
Ajout de l’icône du plugin de recherche.
J’ai repris les favicônes des sites repectifs. Je les ai enregistrées sur mon ordinateur et je les ai converties en base64 avec cet outil. De ce fait, les images sont transformées en code et sont plus facilement transportable d’un environnement à un autre (les images sont incluses dans le fichier XML sous forme de code).
La documentation OpenSearch précise qu’on peut aussi mettre une url vers une icône de favori ou autre image.
<Image height="16" width="16" type="image/x-icon"><br /> //example.com/favicon.ico<br /> </Image><br />
Code à rajouter dans les pages html.
Pour que le plugin soit à la disposition de tout le monde, il faut l’insérer dans les pages de votre site.
Cela se fait aisément en ajoutant une balise link real="search" dans le header de la page html.
<link rel="search" type="application/opensearchdescription+xml" title="Tutmarks.com" href="/chemin-vers/définition.xml">
Ajouter les plugins créés à Firefox 2.
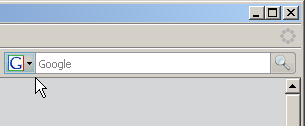
Quand un plugin de recherche a été trouvé par Firefox, l’icône de la liste des moteurs de recherche prend un fond bleuté.
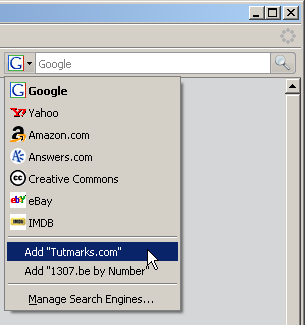
En cliquant sur cette icône, on peut voir la liste des plugins de recherche. Dans le bas du menu, on peut rajouter les différents plugins de recherches.
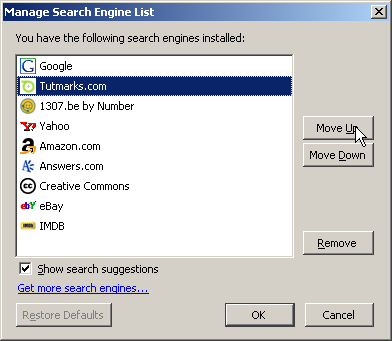
L’ordre des moteurs de recherche peut être modifié et on peut aussi en supprimer via l’interface de gestion des plugins de recherche
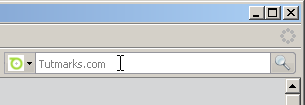
Le plugin de recherche Tutmarks pour Firefox 2 prêt à l’usage.
Liens relatifs
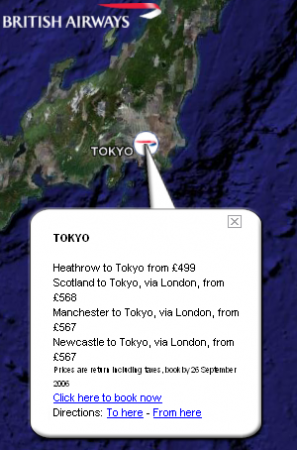
British Airways fait des promos sur Google Earth
British Airways, la compagine aérienne Britannique, emploie Google Earth pour mettre en avant des offres de nuits d’hôtels et de vols vers les destinations qu’elle déssert.
On peut maintenant parcourir la mappemonde Google Earth à la recherche d’une destination exotique et trouver directement l’aéroport et un hôtel le plus proche.
Convergence.
J’aime vraiment bien la convergence entre un support désormais traditionnel (site web) et une application beaucoup plus orientée utilisateur, visiteur (Google Earth). Cela permet aux bourlingueurs de voir une carte de manière conventionnelle et de directement trouver de l’information relative.
Les points faibles.
Le gros point faible reste quand même le processus d’enregistrement des vols ( “booking engine” ) qui est toujours pénible.
Une autre possibilité d’amélioration ce serait d’employer un fichier XML dynamique (plutôt que le fichier statique actuel) dans lequel des offres promotionnelles ponctuelles seraient mises à jour automatiquement.
A quand l’intégration avec GPS et Google Maps sur les téléphones mobiles?
Liens relatif
Le blog officiel d’Emakina
ÿa y est, Emakina sort son blog. Une version customisée du thème par défaut de wordpress.
Bon, il reste encore des petits bugs d’affichage dans la sidebar mais, l’essentiel est déjà là.
Il y a des flux RSS par catégorie d’articles (une par département avec chacune sa couleur). Et ces flux RSS sont lisibles par les humains sans lecteur de flux.
(pour l’instant pas encore grand chose mais, j’espère que le contenu sera pertinant)
Et vous, vous en pensez quoi ?
Liens relatifs :
Voyage au Japon – 1 an après
Le 16 mai 2005, nous partions pour un voyage au Japon. Au menu du programme: rendre visite à Laureline (et ses bombyx), découvrir le Pays du Soleil Levant, Tokyo, Kyoto, Suzuka, Hiroshima, Tsukuba, Nagoya, …
Un an après, j’ai enfin trié les quelques 1000 photos que j’avais prises là-bas. Elles seront mises en ligne au fur et à mesure.
Un peu de technique quand même: le diaporama en flash est créé via SlideshowPro. Une version xml lisible est aussi disponnible.
Si vous voulez des photos, faites moi signe !
Liens relatifs:
- le diaporama en flash (première partie sur quatre) de notre voyage au Japon,
- la version lisible xml du diaporama (le fichier employé par le diaporama),
- l’article sur les diaporamas,
- l’article sur les xml lisibles,
- Slideshowpro











4 commentaires