Valider son code (X)HTML avec Tidybot
Tidybot vous permet de vérifier rapidement la validité de la syntaxe de vos pages web tout en n’étant pas connecté à internet.
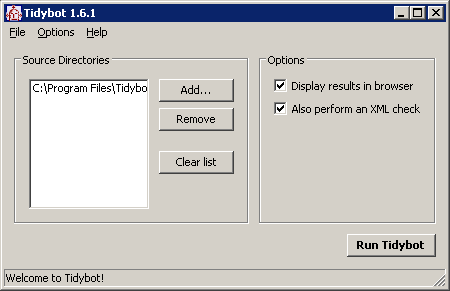
Spécifiez les répertoires à valider, et scannez. Tidybot génèrera un rapport complet pour les pages contenant des erreurs de syntaxe (x)html voir l’exemple de rapport de page Tidybot.
Des paramètres avancés vous permettent de spécifier, entre autres, de ne pas afficher tel type fichier ou tels types d’erreurs.
Dommage seulement de ne pas pouvoir vérifier des pages en ligne. Disponible pour Window et Unix avec ou sans interface
Liens relatifs :
- La page du validateur Tidybot
- L’exemple de rapport de page tidybot
- Via : l’excellent WATS.ca (excellente ressource d’outils de développement).
Charles sniffe de l’Ajax et du swf
non je ne parles pas de mon (plus si) petit voisin
On a vu récemment que sous Firefox, il était très facile de tracer les requêtes Ajax avec l’extension Firebug.
Et pour Internet Explorer?
Il existe une application multi platforme (Win/MacOS/Linux) qui permet de renifler tout le traffic passant par les navigateurs. Le nom de ce bonheur pour les développeurs: Charles
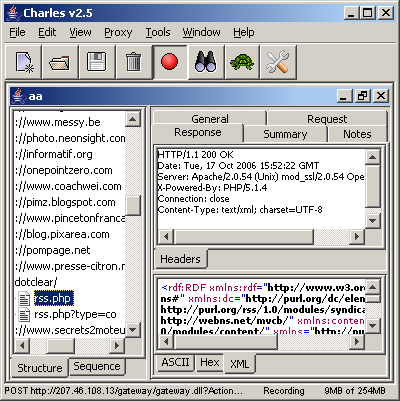
Une fois installé et activé, Charles se comporte comme un serveur proxy et enregistre les différentes requêtes HTTP
L’analyse des données de la partie droite de l’écran permet de retrouver une foule d’informations sur la ressource demandée. Dans ce cas-ci, il s’agissait d’un flux RSS.
L’onglet Général nous indique tout ce qui est relatif au fichier demandé lui-même (taille, vitesse de téléchargement, etc), l’onglet Request reprend ce que le browser a demandé au serveur, et l’onglet Response reprend ce que le serveur a répondu.
Exactement ce qu’on cherche pour déboguer nos applications Ajax.
Comme ce programme se comporte comme un proxy, il capture tous le traffic, même les requêtes qui sont faites par des fichier .swf tels des diaporamas ou des applications FlashComm
Quand je vous disais que c’était le bonheur !
Disponible sur le site du développeur, la version d’essais est tout à fait fonctionnelle sauf qu’elle s’arrête après trente minutes (assez pour certains). Sinon, l’application coûte US$50,-. Pas si cher que ça.
Liens relatifs
Je (re)découvre Firebug ou le débogage facile
En préparant un petit article, je suis tombé sur cette vidéo qui montre comment déboguer avec Firebug.
Je suis presque tombé de ma chaise. Je ne connaissais pas la moitié des capacités de cette merveilleuse extension de débogage pour FireFox, que j’emploie quand même depuis un bout de temps (v0.2 si les souvenirs sont bons).
Avant, je ne l’employais que pour tracer mes appels Ajax et les réponses du serveur et tester des variables et fonctions, le tout dans la console.
Je n’avais pas vraiment vu la puissance du débogueur.
Une petit explication s’impose.
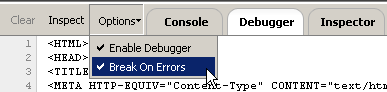
Pour que Firebug s’arrête à chaque erreur, il faut que l’option soit activée. (onglet “Debugger”, menu “Options”).
Je pensais que toutes les options étaient regroupées à un seul endroit. Soit, je m’encroûte, soit l’interface n’est pas super parlante.
Bon maintenant regardons tout ce que l’on peut faire avec ce débogueur.
Le principe est le suivant : on appelle des méthodes de l’objet console en lui passant des paramètres.
console.log("message" [,objects])
console.debug("message" [,objects])
console.info("message" [,objects])
console.warn("message" [,objects])
console.error("message" [,objects])
etc…
La liste complète des méthodes de Firebug est bien évidemment disponible en ligne.
Vraiment bien fait ces petites méthodes (surtout celles qui permettent d’évaluer le temps qu’un javascript met).
Adopté par toute l’équipe des intégrateurs, et certains développeurs. Merci Joe Hewitt !
Liens relatifs :
- Firebug, l’extension de débogage pour Firefox
- Le blog du développeur de l’extension Firefox
- La vidéo explicative – qui m’a révélé le potentiel de Firebug
- Un autre article intéressant sur Firebug




Laissez un commentaire